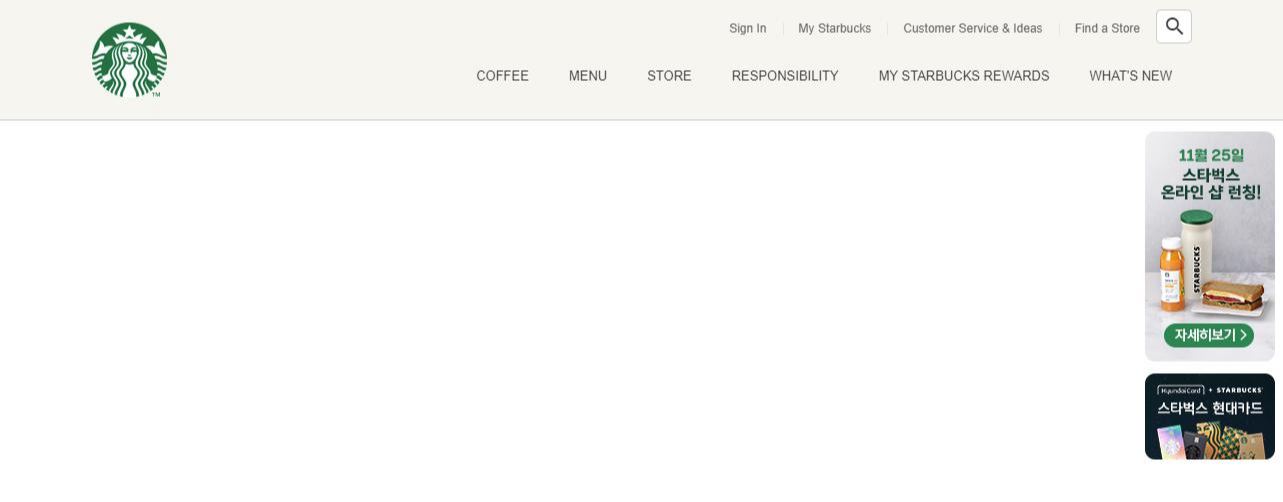
1. 메인메뉴 상단 고정
2. HEADER 밑 우측에 라운드 배지 고정
- top 132px / right 12px
- 라운드 10px / 아래 마진 12px
3. 아래로 스크롤하면 사라지는 배지

1. 메인메뉴 상단 고정
📌position이 relative에서 fixed나 absolute로 변경될 때 width값은 최소너비를 유지하려고 한다.
header {
width: 100%;
position: fixed;
top: 0;
}
2. 배지 고정
<div class="badges">
<div class="badge">
<img src="./images/badge1.jpg" alt="badge1">
</div>
<div class="badge">
<img src="./images/badge2.jpg" alt="badge2">
</div>
</div>header .badges {
position: absolute;
top: 132px;
right: 12px;
}
header .badges .badge {
border-radius: 10px;
overflow: hidden;
margin-bottom: 12px;
cursor: pointer;
}
3. 스크롤하면 배지 사라지기
3-1. 적당한 스크롤 횟수 부여하기
ㄴ 스크롤이 지나치게 자주 발생하는 것을 조절 (throttle, 일부러 부하를 줌)
(힌트)
윈도우(뷰포트)에 scroll이벤트를 추가하여 _.throttle(함수, 시간) 라이브러리를 이용해 적당한 스크롤 횟수(0.3초) 조정
lodash.js - Libraries - cdnjs - The #1 free and open source CDN built to make life easier for developers
A utility library delivering consistency, customization, performance, & extras. - Simple. Fast. Reliable. Content delivery at its finest. cdnjs is a free and open-source CDN service trusted by over 12.5% of all websites, serving over 200 billion requests e
cdnjs.com
window.addEventListener('scroll', _.throttle(function () {
console.log('scroll!');
}, 300));
3-1. 애니메이션 처리 라이브러리로 자연스럽게 사라지고 나타나기
(힌트)
애니메이션 처리을 처리하는 gsap라이브러리를 이용, 스크롤 500이 넘어가면 자연스럽게 사라졌다가 나타나기
gsap.to(요소, 지속시간, 옵션);
*옵션은 객체 데이터로 사용, 여기서는 조건문을 이용한다.
*opacity는 시각적으로만 사라진 상태이므로 존재하지 않는 상태(혹은 존재하는 상태)의 속성을 추가할 것
gsap - Libraries - cdnjs - The #1 free and open source CDN built to make life easier for developers
GSAP is a JavaScript library for building high-performance animations that work in **every** major browser. Animate CSS, SVG, canvas, React, Vue, WebGL, colors, strings, motion paths, generic objects...anything JavaScript can touch! No other library delive
cdnjs.com
const badgeEl = document.querySelector('header .badges')
window.addEventListener('scroll', _.throttle(function () {
console.log(window.scrollY);
if (window.scrollY > 500) {
// 사라지기
gsap.to(badgeEl, .6, {
opacity: 0,
display: 'none'
});
} else {
// 나타내기
gsap.to(badgeEl, .6, {
opacity: 1,
display: 'block'
});
}
}, 300));
'FE' 카테고리의 다른 글
| slider를 쉽게 만드는 라이브러리 Swiper js (0) | 2021.10.15 |
|---|---|
| 이미지 순차적으로 나타나기, 기본 버튼 css에서 스타일주기 (0) | 2021.10.15 |
| 메인메뉴와 하위 드롭메뉴 만들기 (0) | 2021.10.12 |
| 헤더 로고, 서브메뉴, 검색창 만들기 (0) | 2021.10.11 |
| 웹사이트 기본 스타일 초기화/메타정보 OG/구글 폰트,아이콘 연결 (0) | 2021.10.11 |