728x90
🚨정리를 좋아하는 MBTI TJ형이라 다행

어딜 가나 무슨 일을 하든 폴더 정리라는 게 참 중요한데 코드짤 때도 마찬가지. html, js, css, images 이러한 소스와 페이지들은 각각의 페이지에 따라 세부적으로 나뉘어진다. 효율을 위해 공통적인 부분은 한 데 묶기도 한다. 모든 페이지에 공통적으로 들어가는 header나 footer는 common이라는 이름의 파일에 넣어 관리한다. 그렇지 않으면 헤더의 로고 하나 바꾸는데 각각의 페이지를 찾아 들어가야 하는 시간낭비가 발생한다. 실제로 겪어봤는데 너무 끔직했다. 바보같이 짜여진 코드놀음에 놀아나는 기분
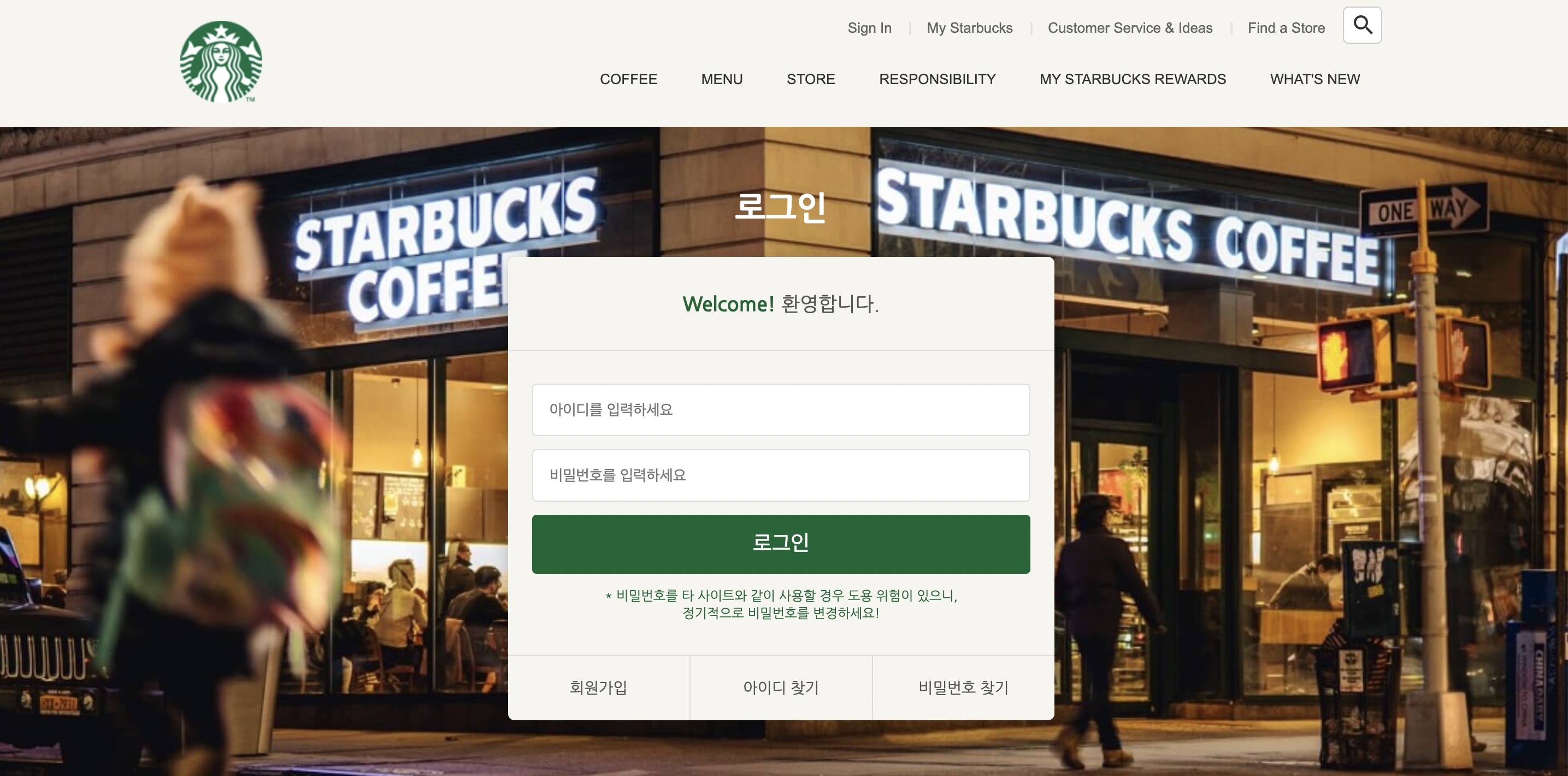
🚨로그인 페이지 디자인

📍form태그의 특정 type 스타일만 바꾸기
CSS선택자 적은 뒤, 대괄호 안에 type과 속성 삽입
[type="submit"]
.signin__card form [type="submit"] {
background-color: #006633;
border: none;
color: #fff;
font-size:20px;
cursor:pointer;
}<!-- SIGN IN -->
<section class="sign-in">
<h1>로그인</h1>
<div class="signin__card">
<h2><strong>Welcome!</strong> 환영합니다.</h2>
<form>
<input type="text" placeholder="아이디를 입력하세요" />
<input type="password" placeholder="비밀번호를 입력하세요" />
<input type="submit" value="로그인" />
<p>
* 비밀번호를 타 사이트와 같이 사용할 경우 도용 위험이 있으니, <br />
정기적으로 비밀번호를 변경하세요!
</p>
</form>
<div class="actions">
<a href="javascript:void(0)">회원가입</a>
<a href="javascript:void(0)">아이디 찾기</a>
<a href="javascript:void(0)">비밀번호 찾기</a>
</div>
</div>
</section>
👨💻 스타벅스 예제를 마치며
단순해 보이는 스타벅스 메인 페이지를 만드는데 포스팅만 23개가 작성되었다. 강의를 듣고 그대로 따라하는데에는 일주일도 안 걸렸지만 복습하는 의미에서 혼자서 1부터 10까지 하려니 배의 시간이 걸렸다. 심지어 이해는 했는데 막상 하려고 하면 머릿속이 하얘져서 디자인을 시작하기 전 하얀색 도화지를 보는 기분을 느끼곤 했다. 그럼에도 불구하고 당당히 내손으로 처음부터 끝까지 완료하였고 드디어 다음 강좌로 자신있게 넘어갈 수 있겠다. 또 그럼에도 불구하고 기억하지 못하는 코드도 있겠지만 보고 또 보고 또 보고 또 보면 포토샵 단축키처럼 익숙해지고 언젠가 눈 감고 코드 짜는 날이 오지 않을까 ⏰시간 문제
728x90
'FE' 카테고리의 다른 글
| 연산자 산술/할당/비교/일치/논리/삼항 (0) | 2021.11.05 |
|---|---|
| Parcel, 데이터 타입, Export default, import (0) | 2021.11.05 |
| [버그 이슈]Uncaught SyntaxError : Cannot use import statement outside a module (0) | 2021.11.03 |
| [버그 이슈] Build Erorr, The "data" argument must be... (0) | 2021.11.03 |
| NPM 노드js 패키지 설치와 패키지 관리 그리고 플래그 (0) | 2021.11.02 |